
Beachten Sie, daß auf dieser Seite die Weblic® der alten Projektgrundlage BASE Classic gezeigt werden!
>> zu den Mobile First Weblics
Weblics® sind Web-Anwendungen
von Weblication® CMS
BASE Classic: Teaser, Banner, Slider

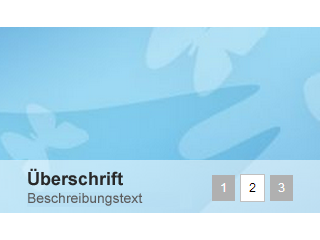
Mit diesem Strukturelement kann der Redakteur Seiten und Folien als Teaser bzw Banner präsentieren. Ein Banner kann neben einem Bild auch einen Titel und einen Kurztext enthalten. Optional lässt sich jeder Eintrag auf eine beliebige Seite verlinken. Für die Darstellung stehen unterschiedliche vorgefertigte Layouts zur Verfügung, welche sich individuell anpassen lassen. Der Redakteur kann neben dem Layout auch wählen, wie schnell gewechselt und welcher Überblendeffekt genutzt werden soll.
Universeller Banner
Schon die Bezeichnung des Weblics zeigt, dass es sich um mehr, als einen reinen Banner handelt. Dieses Weblic kann als klassischer Banner genauso genutzt werden, wie auch als vielfältiges Slider-Element oder als Teaser. Da für die Gestaltung ausschließlich CSS genutzt wird, sind selbst umfangreiche Anpassungen einfach umzusetzen.
Mit dem Banner lassen sich zudem auch Bilder in Form von Bildergalerien sowie jede beliebige Seite auflisten. Sie sind mit dem Weblic also nicht an die klassische Bannerfunktion gebunden. Interessant kann z.B. sein, News-Meldungen über den Slider anzuzeigen. Der Besucher sieht dann immer die neueste Meldung und kann per Klick oder beim Einsatz eines Touch-Gerätes mit Touch-Gesten zur nächsten Meldung navigieren.
Responsive Webdesign
Alle im Banner Slider Weblic ausgelieferten Varianten sind für Responsive Webdesign optimiert. Während die Detailbilder generell skalieren, können die Blätterelemente und die Vorschaubilder von der Variante abhängig skaliert werden.
Animation und Effekte
Die einzelnen Slides können unterschiedlich überblendet werden. Sie können den für Ihre Webseite optimalen Überblendeffekt und die gewünschte Zeit einstellen.
Navigationselemente
Wie bei der Bildergalerie, können auch die Banner über eine Blätternavigation gewechselt werden. Dies geschieht entweder über Vor-und Zurückschaltflächen oder über einzelne Navigationselemente, die aus Zahlen, Vorschaubildern oder deren Kombination bestehen können.
Toucheffekte
Die Slides lassen sich über ein Touchpad mit dem Finger bedienen. Die Touchfunktionen sind auch mit der Maus nutzbar, so dass man auf Wunsch ganz auf zusätzliche Navigationselemente verzichten kann.
Automatischer Wechsel
Neben dem manuellen Blättern können die einzelnen Slides auch automatisch durchgeblättert werden. Der automatische Wechsel kann auch mit einer manuellen Navigation kombiniert werden.
Hintergrundbilder über Slider wechseln
Neben klassischen Bannern können über das Weblic z.B. auch Hintergrundbilder der Seite oder bestimmter Bereiche gewechselt werden. Die Hintergrundbilder werden dann automatisch mit einem Überblendeffekt versehen und entsprechen der CSS-Definition von Hintergrundbildern. Der Banner selbst kann in diesem Fall entweder komplett ausgeblendet oder zusätzlich eingeblendet werden.
Einbinden von Bannern, Teasern und Slidern
Ob als zentrales Key Visual auf jeder Seite, als bereichabhängiger Banner oder als speziellen Teaser in einer Einzelseite, Redakteure können das Weblic an beliebiger Stelle über den Editor einbinden. Das Element passt sich immer automatisch der Größe des umschließenden Containers an, so dass der Redakteur lediglich die Inhalte auswählen und die Effekte definieren muss. Über eine Variantenauswahl könne bereits installierte Banner-Varianten genutzt werden. Neue Varianten lassen sich über die Layoutverwaltung mit wenigen Klicks importieren.
Versionshistorie
- 002.001.337.000 18.01.2019
- Slide-Objekt leitet bei Direktaufruf der Detailseite direkt auf die verlinkte URL weiter
- 002.001.289.000 20.02.2018
- Banner-Folien mit Link-Angabe werden nun auch dem Titel als Link mitgegeben.
- 002.001.154.000 16.08.2016
- Beim mehrspaltigen Banner führt schnelles mehrfaches Klicken auf die Vor- bzw. Zurückpfeile nicht mehr zum Überscrollen.
- 002.001.071.000 02.05.2016
- Banner lassen sich nun auch von links einfahren.
- 002.001.040.000 15.03.2016
- Über -w-quality lässt sich für die Großbilder und die Vorschaubilder die Qualität einstellen. Die globale Projekteinstellung kann so überschrieben werden.
- 002.001.034.000 02.03.2016
- Durch additionalMinWidth unterstützt der Banner nun auch Bilder in der Breite, die in der design.css über $responsiveImageMinWidth definiert wurde. Auf mobilen Endgeräten wird so nur das kleine Bild geladen.
- 002.000.953.000 10.11.2015
- Zoom-Animationen werden unterstützt.
- 002.000.885.000 18.08.2015
- In Bannern lassen sich auch HTML5-Videos anzeigen.
- 002.000.865.000 04.08.2015
- Über .listBannerSlider_varXY .listEntries .listEntry {-w-pause-onmouseover:yes;} lässt sich festlegen, dass der Bannerwechsel beim Mouseover pausiert wird.
- 002.000.856.000 16.07.2015
- Über die CSS-Only Definition -w-editmaskExtended-animation:no;-w-editmaskExtended-animationDuration:yes; lässt sich die Wechselgeschwindigkeit auch bei nicht auswählbarer Animationsart, wie z.B. bei wechselbarem Seitenhintergrund, einstellen.
- 002.000.814.000 27.04.2015
- Der Banner unterstützt Lazy Loading (-w-editmaskExtended-lazyload:yes). Das ist dann nützlich, wenn mehrere Banner pro Seite oder unterschiedliche Banner für unterschiedliche Bildschirmbreiten eingesetzt werden.
- 002.000.791.000 26.03.2015
- Die Vor- und Zurück-Schaltflächen werden nur generiert, wenn es mehr als ein Slide gibt.
- 002.000.735.000 17.02.2015
- Bei der Linkpflege lassen sich auch Anker auswählen.
- 002.000.660.000 16.11.2014
- Ein Element listEntryInfoLayerInner wurde ergänzt, um die Texte im Vollbildmodus einfacher auszurichten.
- 002.000.639.000 03.11.2014
- Mit -w-editmaskExtended-pictureaspectratio:yes lässt sich das Seitenvehältnis des Bannerbildes über die Pflegemaske einstellen.
- 002.000.623.000 22.10.2014
- Neue CSS-Only-Variante verfügbar "Seitenhintergrund mit Blätterfunktion am Rand"
- 002.000.617.000 20.10.2014
- Neue CSS-Only Varianten verfügbar.
- 002.000.615.000 17.10.2014
- Neue Variant "120: Hintergrundbild und Zusatzbild, vor zurück seitlich" verfügbar.
- 002.000.556.000 27.06.2014
- Bei verlinkten Bannern lässt sich das Link-Ziel einstellen.
- 002.000.527.000 14.04.2014
- Neue CSS-Only-Varianten verfügbar.
- 002.000.431.000 10.12.2013
- Vier neue CSS-Only-Varianten mit Text-Animation verfügbar.
- 002.000.427.000 10.12.2013
- Über die neue Klassen listEntrySelectedInit, listEntrySelectedReady, listEntryFadingIn und listEntryFadingOut lassen sich erweiterte Animationen über CSS3 Transitions umsetzen.
- 002.000.386.000 11.11.2013
- Ajax-Banner für beliebige Inhaltsseiten verfügbar.
- 002.000.327.000 24.09.2013
- Das Seitenverhältnis des Banner-Bildes lässt sich über CSS-Only mit -w-aspectratio definieren.
- 002.000.303.000 08.08.2013
- Die Beschreibung von Bannern kann optional über ein WYSIWYG-Feld formatiert gepflegt werden.
- 002.000.287.000 11.07.2013
- Der Banner erkennt, ob ein Pad-Nutzer diesen horizontal oder die Seite vertikal scrollen will.
- 002.000.280.000 05.07.2013
- Slides unterstützen css-basierte Objekt-Varianten.
- 002.000.275.000 04.07.2013
- Neue Banner-Variante verfügbar.
- 002.000.260.000 21.06.2013
- Neue CSS-Only Variante verfügbar.
- 002.000.259.000 20.06.2013
- Der Bildmodus lässt sich im CSS über -w-picture-mode definieren.
- 002.000.253.000 18.06.2013
- Neue CSS-Only-Varianten verfügbar.
- 002.000.242.000 04.06.2013
- Neue CSS-Only Varianten verfügbar, um den Seitenhintergrund mit und ohne Vorschaubilder zu wechseln.
- 002.000.238.000 31.05.2013
- Über $param[slide] kann das vorausgewählte Slide als Parameter übergeben werden.
- 002.000.237.000 31.05.2013
- Ein beliebiges Slide lässt sich optional vorauswählen.
- 002.000.235.000 22.05.2013
- Der Bannerwechsel lässt sich zeitverzögert starten.
- 002.000.189.000 17.04.2013
- Beliebige Objekdaten lassen sich über CSS ergänzen: .listBannerSlider_var99 .listEntries .listEntryInfoLayer {-w-add-objectdata:price, shortinfo-disable-output-escaping}
- 002.000.175.000 04.04.2013
- Der Selektor .listEntries .listEntry unterstützt die Eigenschaft -w-clickable [|yes|no], um den gesamten Banner mit einem onClick-Ereignis zu belegen.
- 002.000.142.000 11.03.2013
- HD-Bilder werden unterstützt.
- 002.000.107.000 08.02.2013
- Beidseitiges Sliden per Touch-Bedienung als Animation einstellbar.
- 002.000.077.000 17.12.2012
- Neue Layout-Variante zum Überblenden von Hintergrundbildern verfügbar.
- 002.000.067.000 02.12.2012
- CSS-Layout-Varianten werden unterstützt.
- 001.000.141.000 22.05.2012
- Beim Zurückblättern kann vom ersten wieder auf den letzten Eintrag gesprungen werden.
- 001.000.127.000 07.05.2012
- Beim Einsatz des aktuellen Listen-Weblics lassen sich Teaser ausrichten und in der Breite anpassen.
- 001.000.121.000 05.04.2012
- Der Teaser-Banner unterstützt nun auch einen Überblendeffekt.
- 001.000.103.000 01.03.2012
- Die Banner / Teaser unterstützen Touch-Funktionen, so dass diese z.B. beim iPad mit dem Finger bewegt werden.
- 001.000.089.000 06.02.2012
- Die Wechselgeschwindigkeit der Teaser-Inhalte lässt sich einstellen.
- 001.000.068.000 24.10.2011
- Automatische Slider-Wechselfunktionen sind standardmäßig mit einem Timeout von 128 versehen.
- 001.000.023.000 01.07.2011
- Neue Darstellungsart, um mehrere Einträge nebeneinander durchklickbar darzustellen.
- 001.000.015.000 15.04.2011
- xPath Fehler bei der Auflistung von Bildern behoben.
- 001.000.013.000 08.04.2011
- Meldungen, Folien und Bilder können als darzustellende Objekte genutzt werden.
- 001.000.007.000 24.03.2011
- Neue Darstellung Banner Slider ergänzt.
- 001.000.004.000 23.03.2011
- Standardseiten lassen sich als Basis für den Teaser nutzen und werden auch ohne Vorschaubild angezeigt.






















































